



A widget government agencies can embed in their websites for citizens to submit service requests.
LIVE DESIGNS
I led the UX redesign of OneView's government service request widget, creating a flexible system that empowers agencies to customize request workflows while maintaining a cohesive, modern interface that seamlessly integrates with diverse government websites.
Lead UX Designer
3 months (March 2023 - May 2023)
Figma, Miro
user flows, wireframes, hi-fi mockups, interactive prototypes, design specifications
The challenge was to transform an outdated, confusing interface with misleading progress indicators and inefficient use of space into an intuitive, user-centered experience that clearly communicates expectations and prioritizes the core request submission functionality that citizens need.
The existing widget had a visually outdated interface that needed modernization to improve user experience and reflect current design standards
The step counter changed unpredictably after users selected a request type, creating user confusion about the process length and expectations
Optional account creation/sign-in features consumed excessive real estate despite offering limited immediate value to users
Working within the limitations of an embeddable component that needs to function seamlessly within third-party government websites
Tthe stakeholders were confident in the need for this update, I used my experience and knowledge of usability heuristics to make design decisions.
I started by working with the product manager and developers to understand what was required in this project and what the technical constraints were.
Once we had our requirements laid out, I created wireframes to give the stakeholders an idea of how the widget could look with a new layout and step counter.
After reviewing the wireframes with the stakeholder, we decided to create multi-page form that displays the number of steps after a request type is selected.
Since another product in the company was utilizing Material 3, and OneView didn't have an established design system, we decided to continue with that styling for the widget. I also wanted to maintain a neutral styling for the widget so it could fit seamlessly into a variety of websites. Since our customers are all from government agencies, I did some research on common UI styling in that industry.
I created an interactive prototype to give the developers a visual of the flow of the pages. What's not included in this prototype are the interactive states because the component library we were using already had them defined.
In addition to the prototype, I also documented the designs and their specs for the developers I was working with.

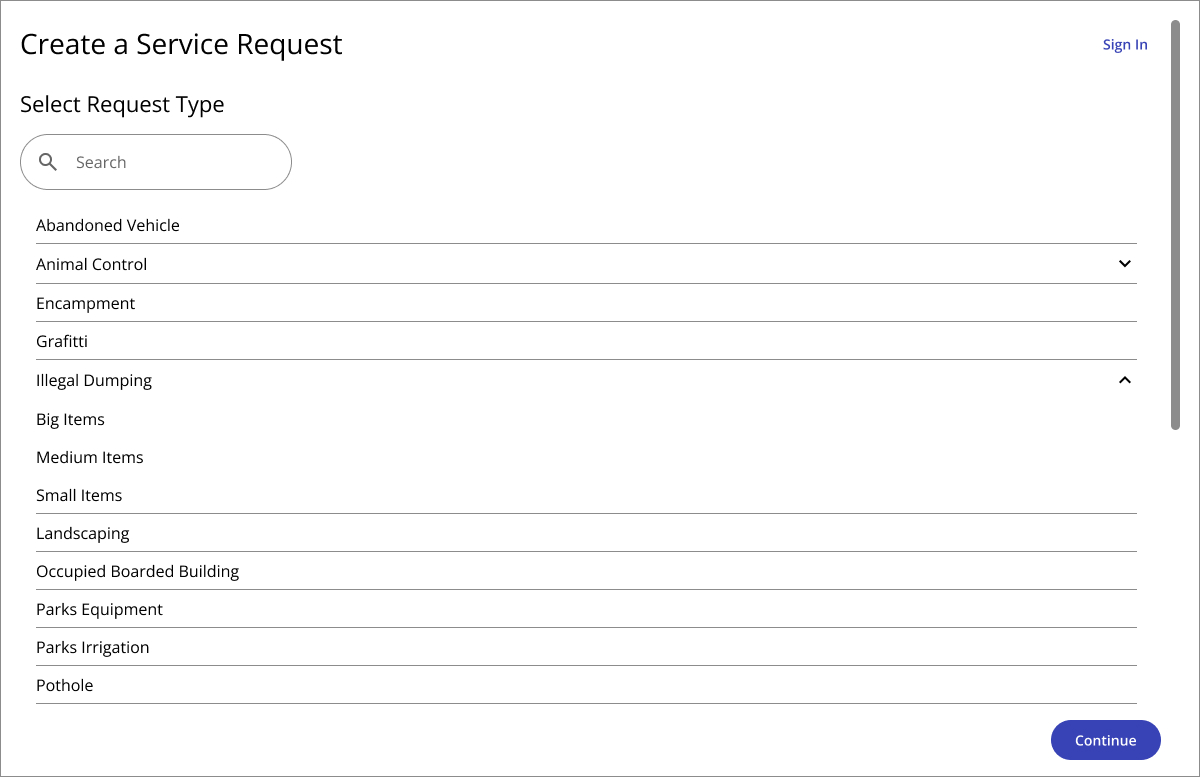
I redesigned OneView's service request widget with a streamlined multi-page approach that guides citizens through a logical, predictable submission process. By restructuring the information architecture and modernizing the UI, I created a more intuitive experience that prioritizes the core task of submitting requests while accommodating the diverse needs of government agencies and their constituents.
Transformed a cluttered single-page form into a focused multi-step process, reducing cognitive load and allowing users to concentrate on one decision at a time
Prioritized essential request information while repositioning optional account creation to a subtle but accessible location in the top-right corne.
Created a searchable, well-organized list of service categories with clear visual hierarchy, making it easier for citizens to find and select the appropriate request type
Designed the interface to function seamlessly across desktop and mobile devices, ensuring accessibility for all citizens regardless of how they access government services
Developed a clean, professional aesthetic that integrates well with various government websites while supporting agency-specific customization options
This project challenged me to quickly adapt to a new product environment with established requirements and tight timelines, ultimately demonstrating my ability to collaborate effectively with stakeholders while advocating for improved user experiences despite constraints.
Joining the project midstream required quickly understanding both the product ecosystem and specific widget requirements.
Without time for dedicated user research, I needed to effectively extract insights from stakeholders and existing knowledge.
Navigating between technical constraints, agency customization needs, and end-user experience required thoughtful prioritization.
Working without pre-defined design guidelines meant creating solutions that would integrate with both the parent product and various websites.
Many functional requirements were set before my involvement, limiting opportunities for fundamental rethinking of certain aspects.
Developed stronger skills in extracting user-centered insights from product managers and developers when direct user research isn't possible.
Learned to effectively advocate for UX improvements even within established requirement frameworks.
Enhanced my ability to create flexible design solutions that accommodate various implementation contexts.
Gained experience creating designs that support customization while ensuring the default state provides an excellent experience.
Improved my ability to translate between design concepts and technical requirements when working closely with development teams.
Based on user feedback, the team is now exploring enhanced features for the widget including:
Allow users to see other service requests in their vicinity to reduce duplicate submissions and provide context.
Enable users to view and manage their existing requests when signed in to streamline their experience.